Nội dung
- 1 Canonical URL là gì?
- 2 Các nguyên tắc sử dụng thẻ Canonical
- 3 Gắn thẻ Canonical với Plugin Yoast SEO
- 4 Kiểm tra bài viết đã được gắn Canonical hay chưa
- 5 Fix lỗi Canonical URL
- 5.1 Lỗi 1: Sử dụng URL tương đối
- 5.2 Lỗi 2: Liên kết Rel=”canonical” bị lỗi 404
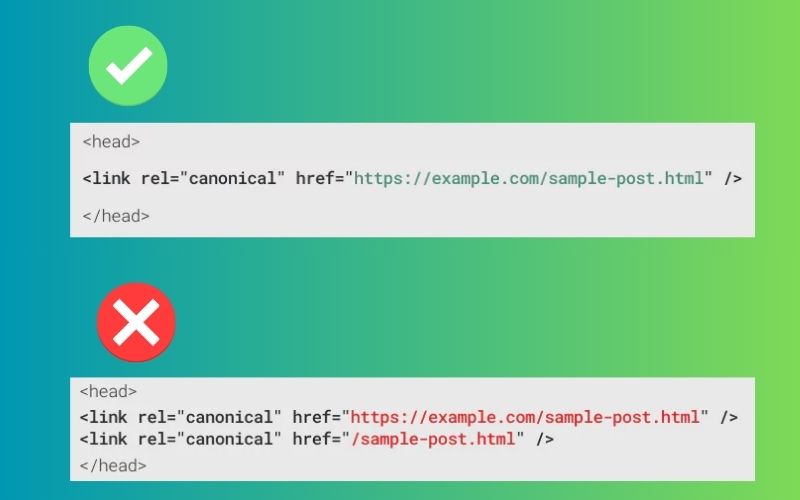
- 5.3 Lỗi 3: Gắn nhiều thẻ Canonical trên cùng một trang
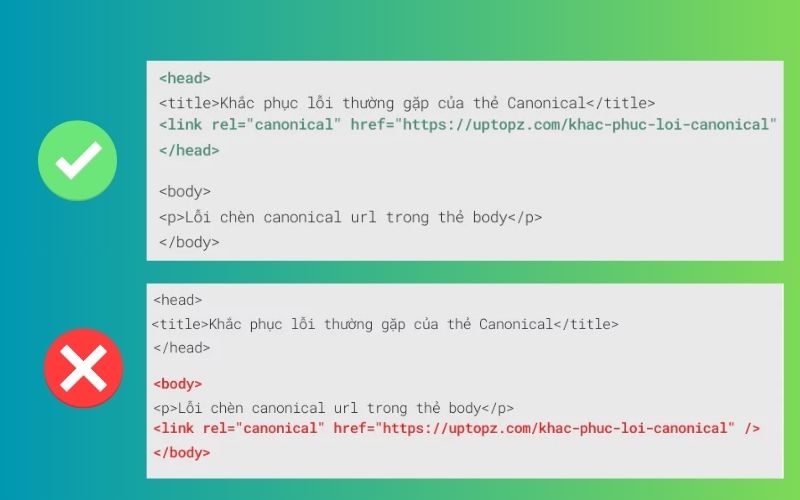
- 5.4 Lỗi 4: Gắn thẻ Canonical trong phần <body>
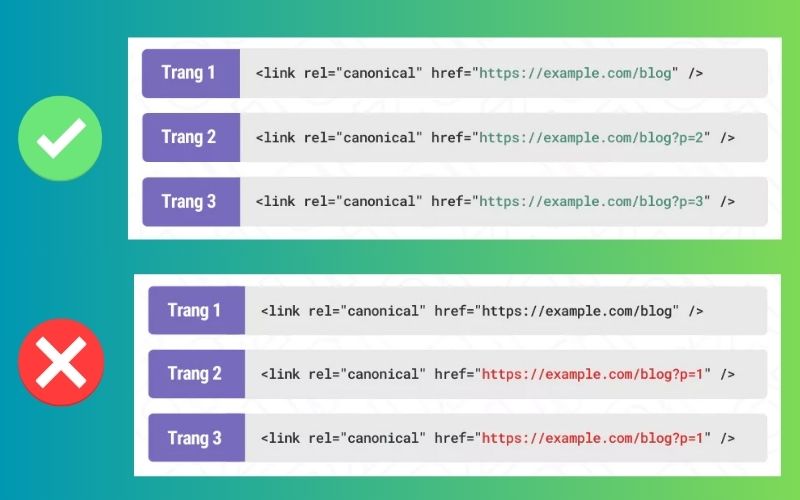
- 5.5 Lỗi 5: Dùng rel=”canonical’ trỏ đến trang đầu tiên trong loạt phân trang (Pagination)
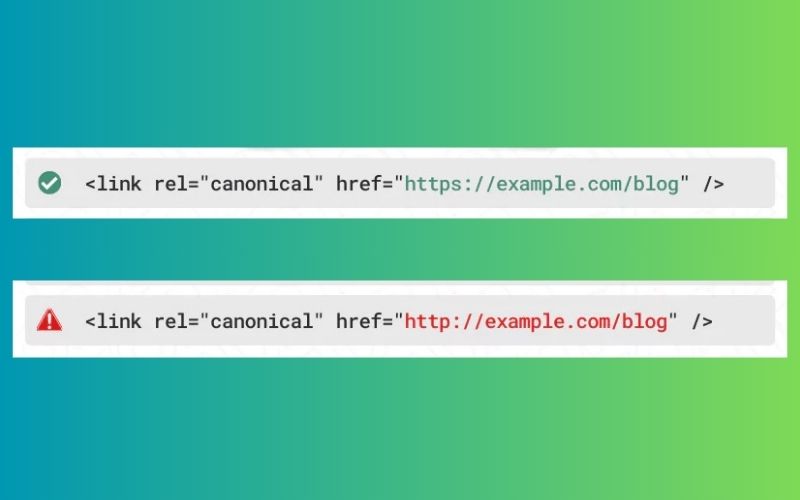
- 5.6 Lỗi 6: Canonical với phiên bản HTTP và HTTPS
- 5.7 Lỗi 7: Xung đột Canonical và Hreflang
- 6 Một số lưu ý khi sử dụng Canonical Tag
- 7 Kết luận
Trong quá trình phát triển một website vững mạnh công việc của Canonical URL giúp tránh trùng lặp nội dung, hay dễ dàng cập nhật và bảo trì để cải thiện SEO web. Vậy bản chất của Canonical URL là gì? Và cách fix lỗi Canonical URL?
Canonical URL là gì?
Canonical URL là một thẻ HTML dùng để chỉ định đâu là phiên bản chính thức của một trang web khi có nhiều phiên bản với nội dung tương tự hoặc giống nhau. Nó giúp công cụ tìm kiếm biết đâu là nội dung thật và đâu là nội dung sao chép, để từ đó trang web đó có thể bị phạt, nhằm tránh tình trạng lặp nội dung. Bằng cách sử dụng Canonical URL, bạn có thể cải thiện SEO và tập trung các tín hiệu xếp hạng vào một trang duy nhất. Thẻ này thường được đặt trong phần <head> của tài liệu HTML.
Các nguyên tắc sử dụng thẻ Canonical
5 nguyên tắc sử dụng thẻ Canonical để bạn có thể hiểu cách dùng của nó:
Dùng khi Chỉ Định Một Trang Chính
Sử dụng URL tuyệt đối thay vì URL tương đối cho phần tử rel=”canonical”. Để làm điều này, bạn có thể dùng cấu trúc sau:
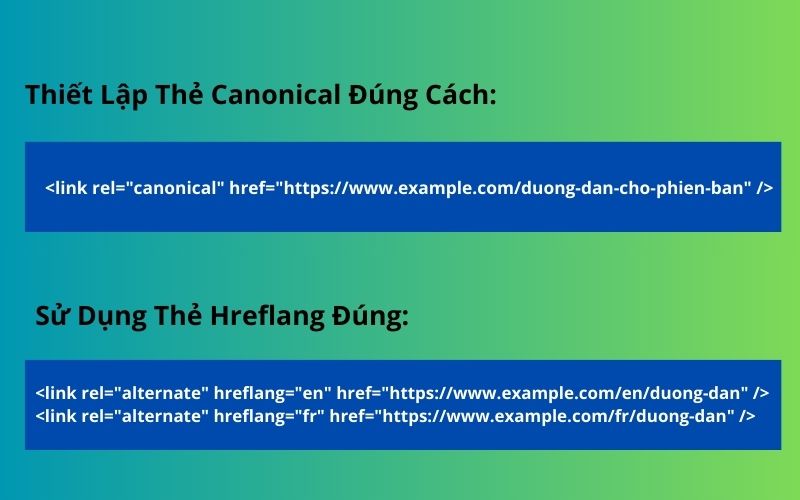
<link rel=”canonical” href=”https://www.example.com/duong-dan-canonical” />
Sử dụng cách này, bạn sẽ giúp các công cụ tìm kiếm hiểu rõ hơn về phiên bản nào của trang là chính xác.
Sử Dụng Đúng Đường Dẫn URL
Đường dẫn URL nên sử dụng chữ viết thường không dấu, và dùng dấu gạch ngang để cách giữa các chữ điều này mới được coi là quy chuẩn hơn trong việc tạo URL.
Ví dụ: https://minhduongads.com/khoa-hoc-facebook-ads/
Sử dụng Canonical Tag chuẩn tự tham chiếu
Việc sử dụng Canonical là không bắt buộc nhưng khuyến khích SEOer sử dụng để tự tham chiếu. Để cho Google hiểu rằng bạn định chính nó làm phiên bản chính. Điều này không chỉ giúp cải thiện SEO mà còn giúp Google hiểu rõ hơn về nội dung của bạn, giảm thiểu tình trạng nội dung trùng lặp.
Sử Dụng Canonical Cho Trang HTTPS hay Vì HTTP
Nếu trang web của bạn có chứng chỉ bảo mật SSL, hãy đảm bảo rằng bạn không khai báo bất kỳ URL nào là HTTP trong thẻ Canonical Tag. Điều này có nghĩa là bạn chỉ sử dụng HTTPS khi đã có chứng chỉ SSL, không sử dụng HTTP.
Không Sử Dụng Canonical Cho Các Trang Đã Bị Chặn Bằng Robots.txt
Không nên sử dụng thẻ Canonical cho các trang đã bị chặn bằng tệp robots.txt. Bởi khi bạn chặn một trang trong robots.txt, điều đó có nghĩa là bạn không muốn các công cụ tìm kiếm truy cập vào trang đó. Tuy nhiên việc sử dụng thẻ Canonical trên những trang này có thể gây nhầm lẫn, vì nó chỉ định một phiên bản chính mà bạn không muốn được lập chỉ mục.
Tóm lại, hãy chắc chắn rằng các thẻ Canonical chỉ được sử dụng trên những trang mà bạn muốn công cụ tìm kiếm biết đến và lập chỉ mục.
Gắn thẻ Canonical với Plugin Yoast SEO
Cách gắn thêm thẻ Canonical trên webiste bằng những hướng dẫn như sau:
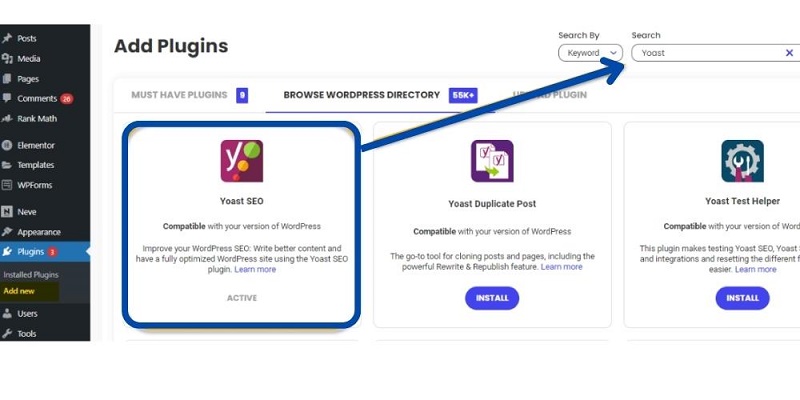
Bước 1: Cài Đặt Plugin Yoast SEO
- Đăng nhập vào WordPress
- Vào menu bên trái tìm Plugins, rồi ấn chọn “Add New”
- Tìm kiếm Yoast SEO và nhấp nút “Install”
- Cài đặt xong, ấn chọn “Activate” để kích hoạt Yoast SEO
- Sau khi hoàn tất, bạn sẽ thấy mục “SEO” trong menu bên trái. Nhấp vào đó để bắt đầu cấu hình plugin theo nhu cầu của bạn.
Bước 2: Truy Cập Vào Trang Hoặc Bài Viết Cần Thêm Canonical
- Chọn URL mà bạn muốn chỉ định bản chính
- Mở bài viết cần chỉnh sửa thêm thẻ Canonical vào phần <head> như sau:
- <link rel=”canonical” href=”URL_CHUẨN” />
- Thay URL_CHUẨN bằng URL mà bạn đã xác định ở bước 1.
- Sau khi thêm thẻ, lưu tệp và kiểm tra lại trang để đảm bảo thẻ đã được thêm thành công.
- Để kiểm tra sử dụng các công cụ như Google Search Console hoặc các công cụ kiểm tra SEO để đảm bảo thẻ Canonical hoạt động đúng.
Xem thêm: Khóa học Seo cơ bản của Minh Dương ads để biết thêm các kĩ thuật chuẩn seo
Kiểm tra bài viết đã được gắn Canonical hay chưa
Để kiểm tra xem bài viết đã được gắn thẻ Canonical hay chưa, bạn có thể thực hiện các bước kiểm tra như sau:
Kiểm tra lại nguồn trang
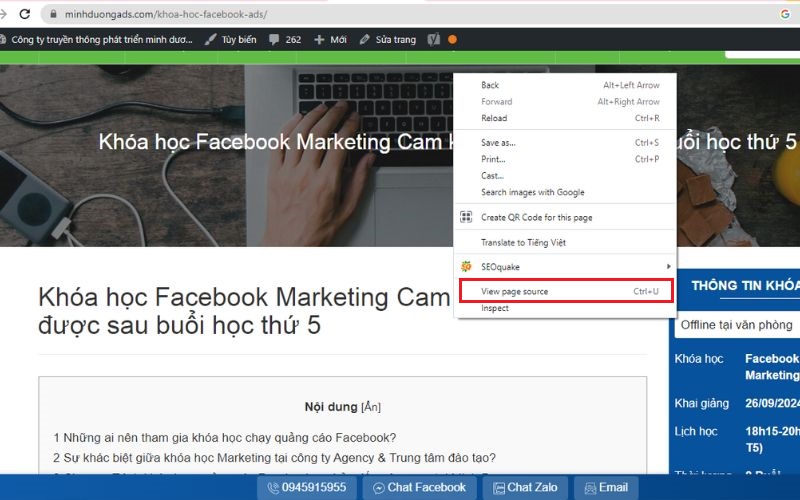
Kiểm tra nguồn trang hay còn gọi là kiểm tra Page Source
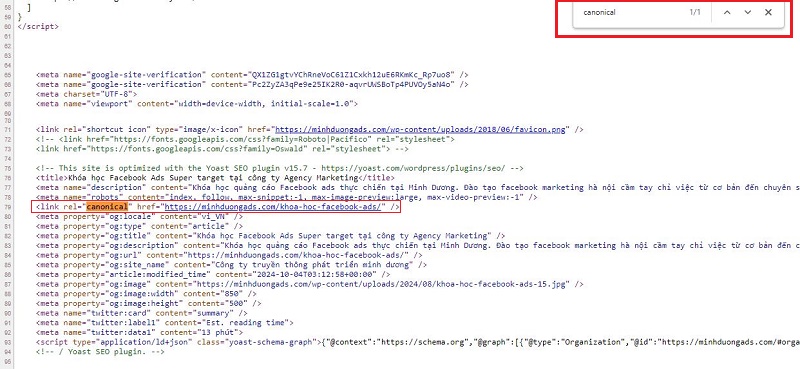
- Bước 1: Bạn lựa chọn một trang bất kỳ để kiểm tra. Rồi ấn tổ hợp phím Ctrl + U (Windows) hoặc Cmd + U (Mac). Hoặc có thể nhấp chuột phải và chọn “View page source”
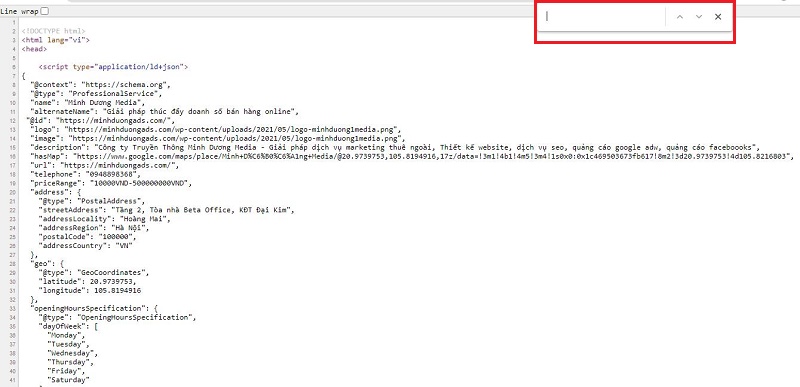
- Bước 2: Ctrl + F hay Cmd + F để tổ hợp tìm kiếm xuất hiện, và gõ rel=”canonical” để kiểm tra xem có hay không
- Bước 3: Sau khi Enter, tất cả rel=“canonical” sẽ xuất hiện. Bạn cần kiểm tra xem URL trong đoạn mã có phải là URL chuẩn hay thẻ Canonical đã được thêm chính xác hay chưa.
Sử dụng Công cụ Kiểm tra SEO
SEOquake là công cụ kiểm tra miễn phí, nó mang lại nhiều lợi ích cho các SEOer trong công cuộc kiểm tra để cải thiện SEO web
- Bước 1: Cài đặt tiện ích SEOquake trên Google Chrome
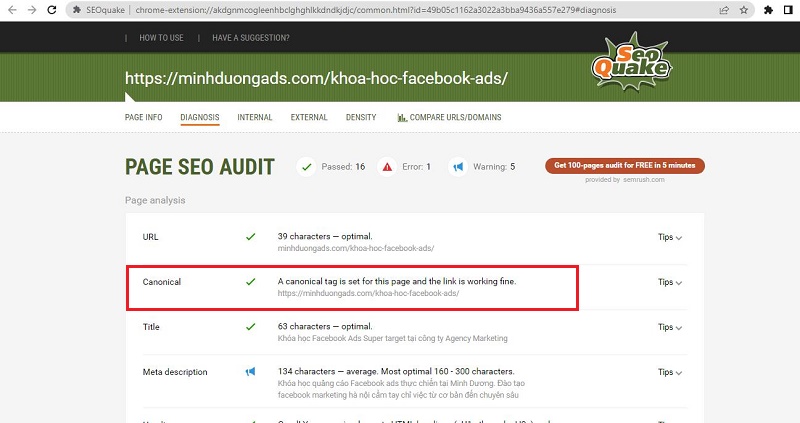
- Bước 2: Mở trang web bạn cần kiểm tra. Tiếp theo, bạn nhấp vào biểu tượng tiện ích SeoQuake ở góc trên bên phải màn hình và chọn “DIAGNOSIS”. Lúc này sẽ hiện có “canonical” hay không
Fix lỗi Canonical URL
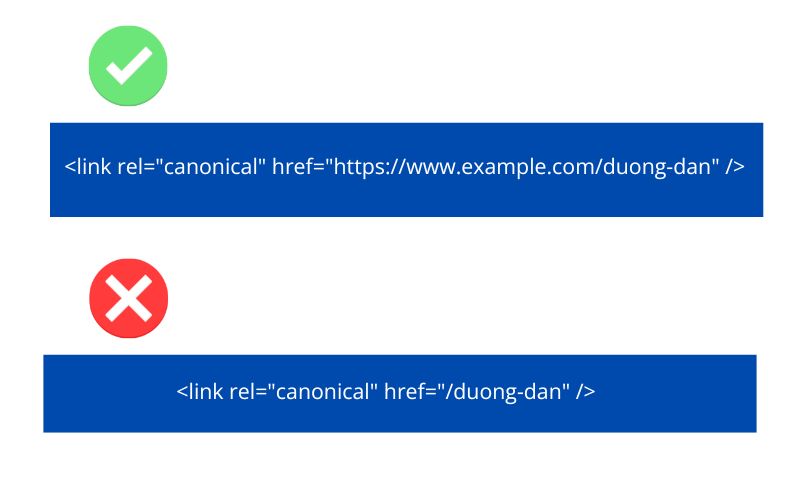
Lỗi 1: Sử dụng URL tương đối
Việc sử dụng URL tương đối có thể gây hiểu nhầm với các công cụ tìm kiếm, khiến họ không thể xác định được phiên bản chính xác của trang web. Để khắc phục lỗi này, hãy đảm bảo rằng bạn sử dụng URL tuyệt đối trong thẻ Canonical
Lỗi 2: Liên kết Rel=”canonical” bị lỗi 404
Lỗi liên kết rel=”canonical” bị lỗi 404 xảy ra khi URL được chỉ định trong thẻ Canonical không tồn tại hoặc đã bị xóa. Điều này có thể làm cho công cụ tìm kiếm bối rối và có thể ảnh hưởng đến xếp hạng SEO của trang.
Để khắc phục bạn nhấp vào liên kết để kiểm tra xem nó có hoạt động hay không. Nếu trả về lỗi 404, bạn cần sửa đổi URL lỗi 404 bằng một URL tương ứng tồn tại khác. Và hãy kiểm tra lại sau khi cải thiện
Lỗi 3: Gắn nhiều thẻ Canonical trên cùng một trang
Lỗi gắn nhiều thẻ Canonical trên cùng một trang xảy ra khi bạn có nhiều thẻ <link rel=”canonical”>. Điều này có thể khiến công cụ tìm kiếm không biết nên chọn thẻ nào để xác định phiên bản chính xác của trang. Khắc phục lỗi này cũng khá dễ dàng, bạn chỉ cần giữ lại một thẻ rel=”canonical” duy nhất, xóa các thẻ thừa.
Lỗi 4: Gắn thẻ Canonical trong phần <body>
Lỗi 5: Dùng rel=”canonical’ trỏ đến trang đầu tiên trong loạt phân trang (Pagination)
Lỗi sử dụng rel=”canonical” trỏ đến trang đầu tiên trong loạt phân trang (pagination) có thể gây nhầm lẫn cho các công cụ tìm kiếm. Thay vì chỉ định trang đầu tiên làm phiên bản chính, bạn nên sử dụng thẻ Canonical một cách hợp lý để mỗi trang trong phân trang đều được lập chỉ mục đúng cách.
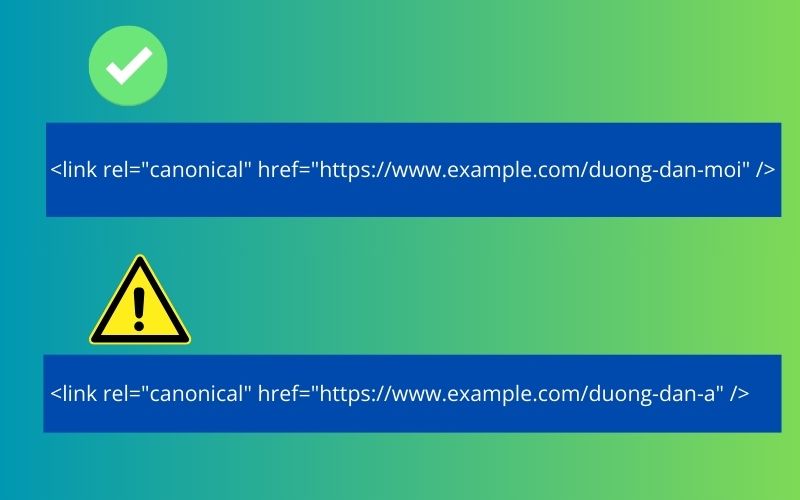
Lỗi 6: Canonical với phiên bản HTTP và HTTPS
Lỗi sử dụng thẻ Canonical với phiên bản HTTP và HTTPS xảy ra khi bạn có thẻ <link rel=”canonical”> trỏ đến một URL không nhất quán giữa phiên bản HTTP và HTTPS. Điều này có thể gây ra sự nhầm lẫn cho các công cụ tìm kiếm và có thể dẫn đến các vấn đề về lập chỉ mục. Có 2 cách khắc phục:
- Chuyển hướng từ phiên bản HTTP sang HTTPS bằng cách sử dụng lệnh Redirect 301, thường được thực hiện trên máy chủ.
- Đánh dấu phiên bản HTTPS là phiên bản ưu tiên, hãy thêm thẻ <link rel=”canonical”> vào các trang HTTP.
Lỗi 7: Xung đột Canonical và Hreflang
Lỗi xung đột giữa thẻ Canonical và thẻ hreflang xảy ra khi các trang có thẻ hreflang không tương thích với thẻ Canonical, gây ra sự nhầm lẫn cho các công cụ tìm kiếm. Điều này có thể dẫn đến việc các trang không được lập chỉ mục đúng cách hoặc không được hiển thị đúng phiên bản cho người dùng ở các ngôn ngữ hoặc khu vực khác nhau
Cách khắc phục
Một số lưu ý khi sử dụng Canonical Tag
1. Thẻ Canonical Có Tính Tự Tham Chiếu
Thẻ Canonical có thể chỉ định đến chính URL hiện tại. Cụ thể, nếu có các URL A, B và C trùng lặp, và A là URL chuẩn, bạn có thể đặt thẻ Canonical trỏ đến A ngay trên URL A.
2. Khai Báo URL Chuẩn Cho Biến Thể Di Động
Nếu phiên bản chuẩn của trang có biến thể dành cho thiết bị di động, hãy thêm thẻ rel=”Canonical” vào trang đó và chỉ định đến phiên bản dành cho di động của trang.
3. Sử Dụng Thẻ Canonical Chéo Cho Nội Dung Trùng Lặp Trên Các Tên Miền Khác Nhau
Nếu bạn quản lý nhiều trang web, hãy sử dụng thẻ Canonical chéo giữa các tên miền. Ví dụ, nếu bạn là một công ty xuất bản và đăng cùng một bài viết trên nhiều trang web, việc sử dụng thẻ Canonical sẽ giúp tập trung xếp hạng cho một trang cụ thể.
4. Kiểm Tra Các Thẻ Canonical Sau Khi Gắn
Sau khi gắn thẻ Canonical, bạn cần kiểm tra cẩn thận để đảm bảo URL được chỉ định là chính xác. Điều này giúp giảm thiểu lỗi và sơ suất trong việc thiết lập thẻ. Việc kiểm tra đặc biệt quan trọng đối với các trang thương mại điện tử và hệ thống CMS. Bạn có thể sử dụng các công cụ như Open SEO Stats để kiểm tra URL Canonical.
5. Kiểm Tra Tính Động Của Thẻ Canonical
Các đoạn mã không hợp lệ có thể dẫn đến việc hệ thống tạo ra các thẻ Canonical khác nhau cho các phiên bản URL khác nhau. Hãy kiểm tra kỹ các URL của bạn, đặc biệt đối với các trang thương mại điện tử và hệ thống quản lý nội dung (CMS).
Kết luận
Việc sử dụng thẻ Canonical là không bắt buộc. Tuy nhiên vẫn khuyến khích sử dụng để tối ưu hóa chiến lược SEO, giúp quản lý nội dung trùng lặp và đảm bảo rằng các công cụ tìm kiếm hiểu rõ phiên bản nào của trang là bản chính. Để đạt hiệu quả tối ưu, bạn cần thực hiện các bước cụ thể như chọn URL chuẩn chính xác, gắn thẻ Canonical cho trang chủ và các trang có nội dung trùng lặp, cũng như kiểm tra thường xuyên để tránh sai sót.
Giải pháp marketing tại Minh Dương Ads sẽ giúp bạn gia tăng doanh số và phát triển thương hiệu vượt bậc

 Khóa học Tiktok
Khóa học Tiktok
 Khóa học Facebook Ads
Khóa học Facebook Ads
 Khoá học Edit video ngắn
Khoá học Edit video ngắn
 Khóa học Marketing Inhouse
Khóa học Marketing Inhouse
 Khóa học Google Ads
Khóa học Google Ads
 Phòng Marketing Thuê Ngoài
Phòng Marketing Thuê Ngoài
 Quảng cáo Facebook Ads
Quảng cáo Facebook Ads
 Thiết kế Website
Thiết kế Website
10+ NĂM KINH NGHIỆM
LỰC LƯỢNG HÙNG HẬU - KHÁT KHAO CỐNG HIẾN
CHÚNG TÔI PHÁT TRIỂN CÙNG VỚI THÀNH CÔNG CỦA KHÁCH HÀNG, HƯỚNG DẪN TẬN TÌNH, GIÚP ĐỠ CHU ĐÁO
Các chuyên viên tư vấn của chúng tôi