Nội dung
Thẻ iFrame là một công cụ phổ biến trong lập trình web, giúp nhúng nội dung từ một trang web khác vào trang web của bạn. Tuy nhiên, việc sử dụng iFrame có thể ảnh hưởng đến trải nghiệm người dùng và hiệu suất SEO. Vậy thẻ iFrame là gì và có nên sử dụng nó cho nội dung website hay không? Bài viết này Minh Dương Ads sẽ giúp bạn tìm hiểu chi tiết.
Thẻ iFrame là gì?
Thẻ iFrame (Inline Frame) là một phần tử HTML cho phép nhúng một trang web khác vào bên trong trang web hiện tại. Nó hoạt động giống như một khung cửa sổ, hiển thị nội dung từ một URL khác mà không cần rời khỏi trang chính.
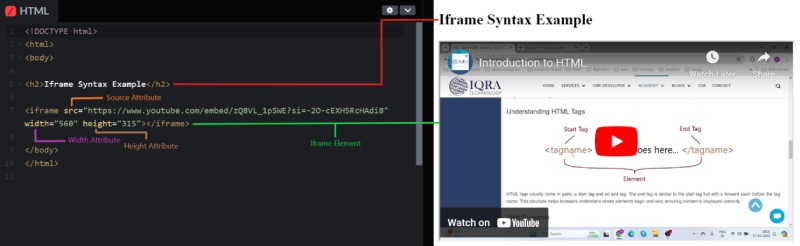
Cú pháp cơ bản của thẻ iFrame như sau:
html
<iframe src=”https://example.com” width=”600″ height=”400″></iframe>
Trong đó:
– src: Đường dẫn đến nội dung được nhúng.
– width, height: Kích thước của khung iFrame.
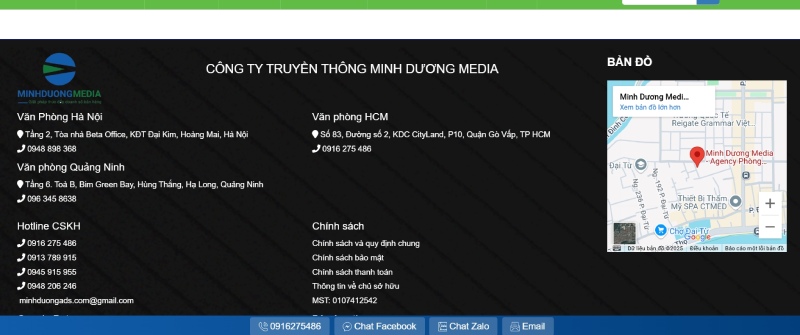
Thẻ iFrame thường được sử dụng để nhúng video YouTube, bản đồ Google Maps, biểu mẫu, trang web khác hoặc tài liệu trực tuyến.

Ưu và nhược điểm của thẻ iFrame
Trước khi quyết định sử dụng thẻ iFrame, bạn cần hiểu rõ những ưu và nhược điểm của nó để đảm bảo tối ưu hiệu suất và trải nghiệm người dùng trên website.
Ưu điểm của iFrame
– Tích hợp nội dung dễ dàng: Giúp nhúng nội dung từ bên ngoài mà không cần tải dữ liệu trực tiếp lên trang web.
– Giữ nguyên định dạng gốc: Nội dung trong iFrame hiển thị đúng định dạng mà không bị ảnh hưởng bởi CSS của trang chính.
– Giúp cải thiện bảo mật: Hạn chế việc sửa đổi mã nguồn nhúng, tránh rủi ro bảo mật từ các bên thứ ba.
Nhược điểm
– Ảnh hưởng đến SEO: Nội dung trong iFrame không được Google index, làm giảm hiệu quả SEO của trang web.
– Tăng thời gian tải trang: iFrame có thể làm chậm tốc độ tải trang nếu nhúng nội dung từ nguồn không tối ưu.
– Giới hạn quyền kiểm soát: Không thể dễ dàng thay đổi nội dung của iFrame bằng CSS hoặc JavaScript do chính sách bảo mật của trình duyệt.

Thẻ iFrame có ảnh hưởng đến SEO không?
Việc sử dụng iFrame có thể gây ảnh hưởng tiêu cực đến SEO, vì Google thường không index nội dung bên trong iFrame. Điều này có nghĩa là:
– Nội dung được nhúng không đóng góp vào thứ hạng tìm kiếm của trang web.
– Các công cụ tìm kiếm có thể không nhận diện nội dung quan trọng trong iFrame.
– Ảnh hưởng đến trải nghiệm người dùng nếu trang mất quá nhiều thời gian tải.
Tuy nhiên, nếu bạn cần nhúng nội dung mà không quan tâm đến SEO (ví dụ: Google Maps, video YouTube), thì iFrame vẫn là một giải pháp hiệu quả.

Có nên sử dụng thẻ iFrame cho nội dung trên website?
Dưới đây là một số trường hợp bạn có thể hoặc không nên sử dụng thẻ iFrame:
Nên sử dụng iFrame khi:
– Nhúng video YouTube để tránh tải nặng lên server.
– Nhúng Google Maps vào trang liên hệ để giúp người dùng dễ tìm địa điểm.
– Nhúng các trang web bên thứ ba như biểu mẫu Google Forms, tài liệu PDF.
Không nên sử dụng iFrame khi:
– Hiển thị nội dung chính của trang web (vì Google không index).
– Nhúng các trang web có tốc độ tải chậm, ảnh hưởng đến hiệu suất.
– Dùng cho các trang thương mại điện tử, blog, bài viết cần SEO mạnh.
Nếu bắt buộc phải sử dụng iFrame, hãy tối ưu bằng cách:
– Đặt thẻ title để mô tả nội dung iFrame.
– Sử dụng lazy loading để cải thiện tốc độ tải trang.
– Cung cấp một liên kết thay thế để người dùng có thể truy cập trực tiếp nội dung.

Cách thay thế iFrame để tối ưu SEO
Nếu bạn cần nhúng nội dung từ bên ngoài mà vẫn tối ưu SEO, có thể sử dụng các giải pháp sau:
– Sử dụng API: Một số nền tảng như YouTube, Google Maps cung cấp API để nhúng nội dung mà vẫn tối ưu hóa SEO.
– Nhúng nội dung động bằng JavaScript: Các thư viện như AJAX giúp tải nội dung mà không làm chậm trang web.
– Sử dụng Open Graph hoặc Schema Markup: Định dạng dữ liệu có cấu trúc giúp Google nhận diện nội dung tốt hơn.
> Xem thêm:

Thẻ iFrame là một công cụ hữu ích để nhúng nội dung từ bên ngoài, nhưng nó có nhiều hạn chế về SEO. Nếu trang web của bạn cần tối ưu hóa thứ hạng trên Google, hãy cân nhắc các giải pháp thay thế iFrame hoặc sử dụng nó một cách hợp lý. Hy vọng Minh Dương Ads đã giúp bạn hiểu rõ thẻ iFrame là gì và cách sử dụng hiệu quả trên website.
> Tham khảo:
- Khóa học đào tạo SEO thực chiến tại công ty Agancy
Giải pháp marketing tại Minh Dương Ads sẽ giúp bạn gia tăng doanh số và phát triển thương hiệu vượt bậc

10+ NĂM KINH NGHIỆM
LỰC LƯỢNG HÙNG HẬU - KHÁT KHAO CỐNG HIẾN
CHÚNG TÔI PHÁT TRIỂN CÙNG VỚI THÀNH CÔNG CỦA KHÁCH HÀNG, HƯỚNG DẪN TẬN TÌNH, GIÚP ĐỠ CHU ĐÁO
Các chuyên viên tư vấn của chúng tôi